添加图标
原创大约 3 分钟约 891 字...
整个主题在多处都添加了 FontClass / 图片 格式图标的支持。
目前可以使用 iconfont、iconify 和 fontawesome 为你的项目添加图标,可以设置自己的图标资源。
同时,png/svg 格式的图标也是支持的。可以使用完整 URL 或路径名来添加图标。
具体 参考主题>指南>界面>图标支持
图标设置
可以在多个地方使用图标。
页面: 在 frontmatter 中设置
icon此图标将用于路径导航、页面标题、导航栏生成项、侧边栏生成项、页面导航等。
导航栏: 在 NavbarItemConfig 中设置
icon选项侧边栏: 在 SidebarItemConfig 中设置
icon选项主页: 在功能项中设置
icon选项
在 Markdown 中添加图标
你可以使用 <HopeIcon /> 组件在 markdown 中添加图标。
icon属性接受与其他icon选项相同的内容,即:字体类名和图像 urlcolor属性接受一个 css 颜色值,它将用作图标颜色(可选)size属性接受一个 css 大小值,该值将用作图标大小(可选)
例如:
<HopeIcon icon="home" color="red" />
<HopeIcon icon="/logo.svg" size="4rem" />
首次使用iconfont
新建项目
需要新建一个项目,对你网站的图标进行设置与管理:
- 使用 GitHub 或微博登录 Iconfont。
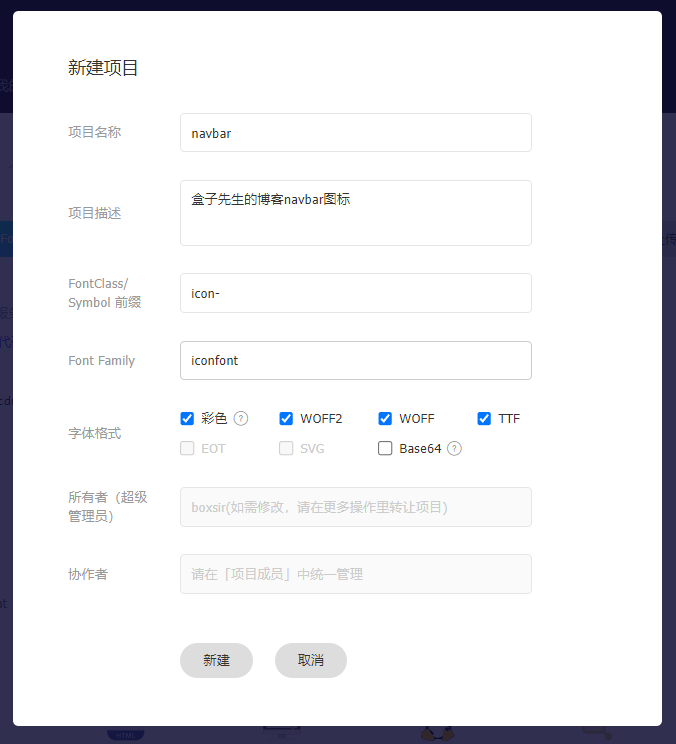
- 在网站上方找到 “资源管理 → 我的项目”,点击右上角的 “新建项目” 图标。
- 设置可以辨识的项目名称
FontClass/Symbol 前缀填入icon-(可以根据自己喜好填写,但需要将此值设置额外前缀iconfont并设置到在主题选项中的iconPrefix,如果填入的就是icon-则不需要设置主题选项中的iconPrefix,因为主题已经自动把iconPrefix设置成icon-,填了反而可能出现问题)- Font Family 请保持
iconfont
导入图标
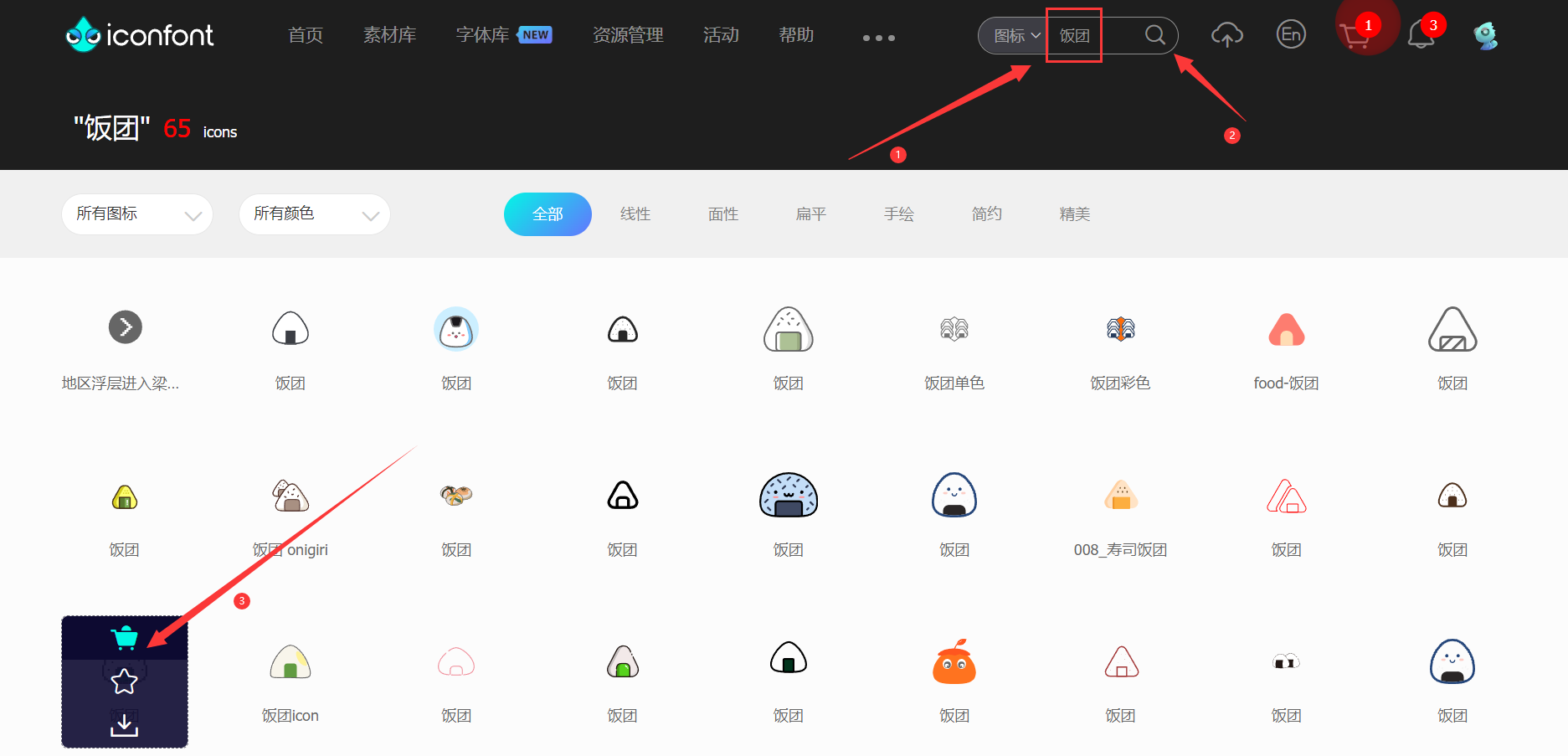
在 iconfont 自由搜索寻找你想要使用的图标,并点击图标上的 “添加入库” 按钮

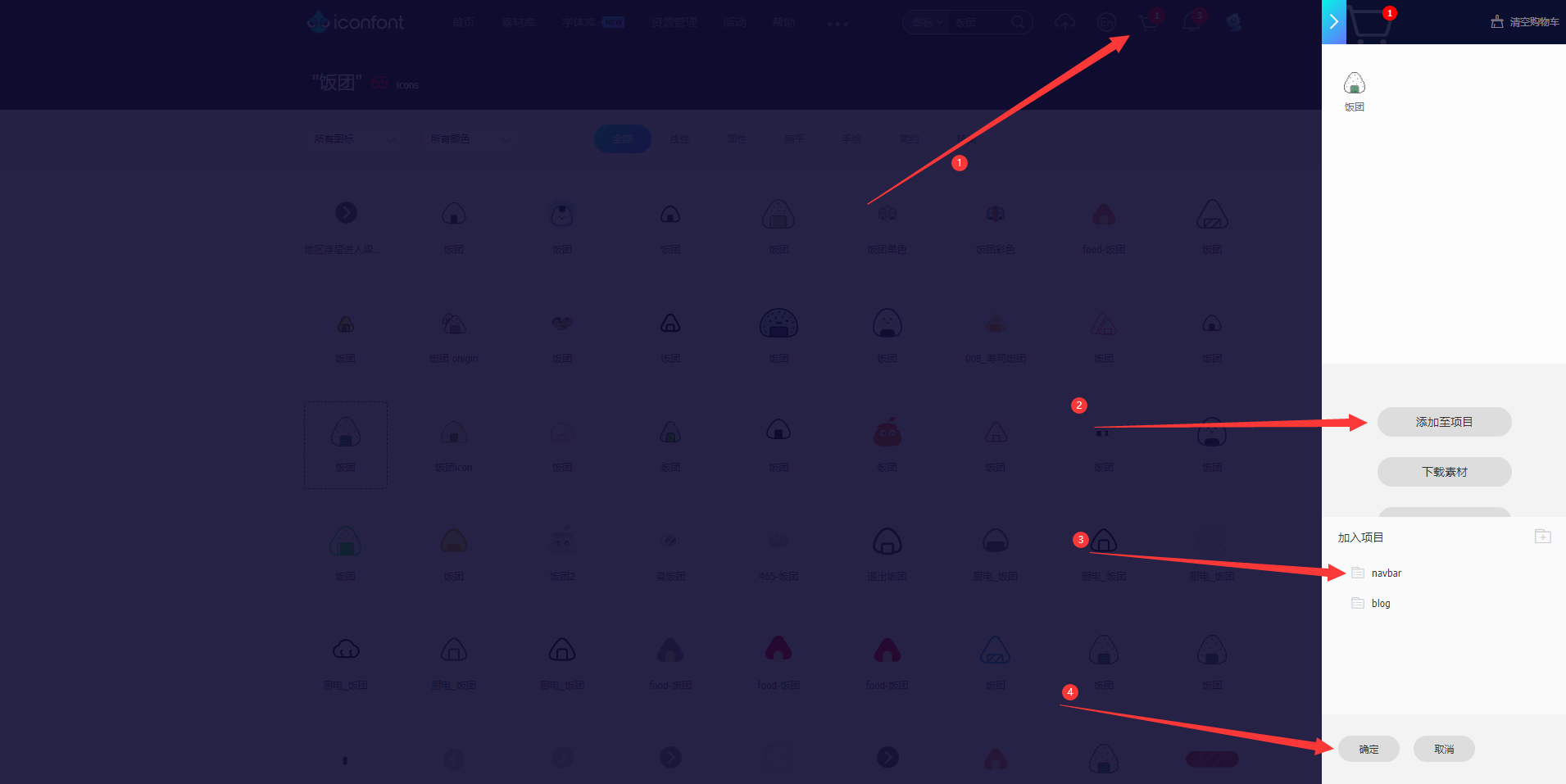
在寻找完所有图标后,请点击右上角的 “添加入库” 图标,点击下方的 “添加至项目” 并选择你刚刚创建好的项目进行确定。

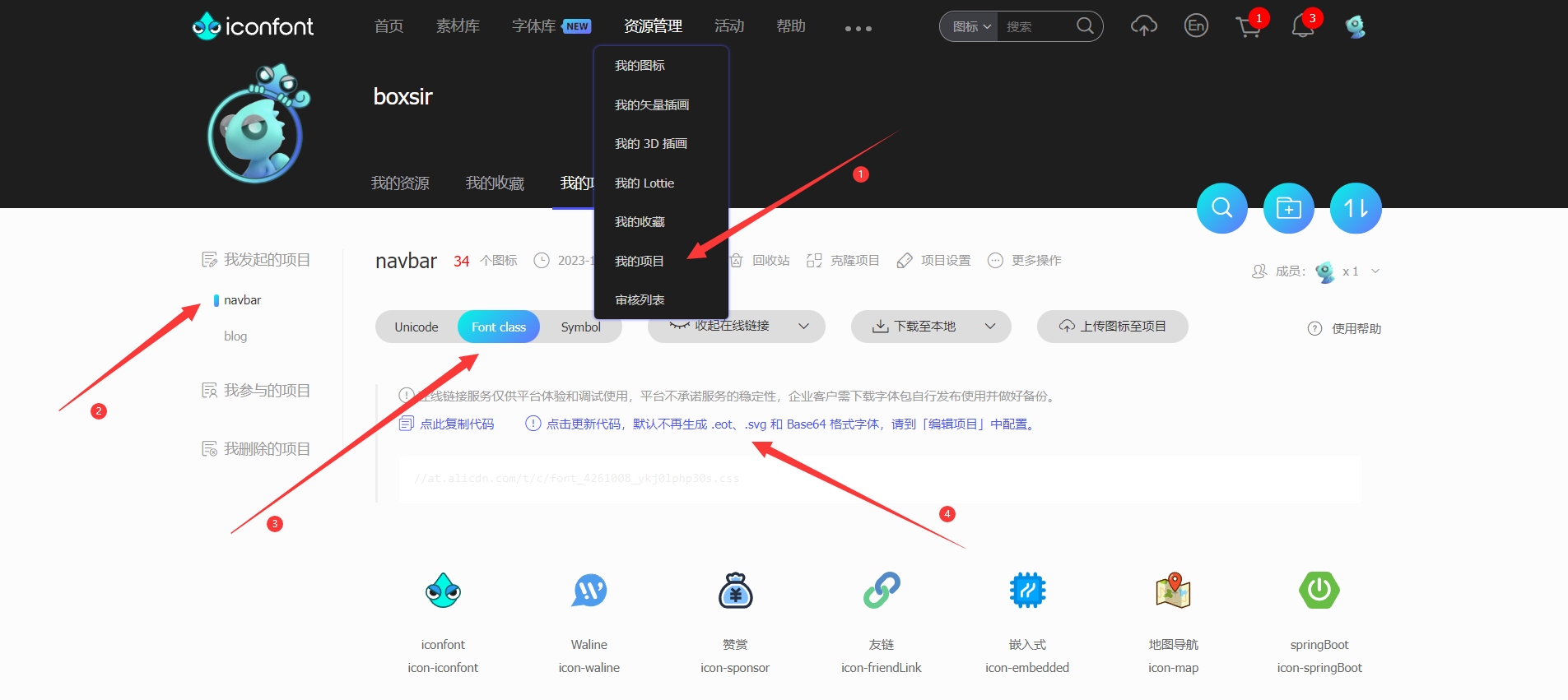
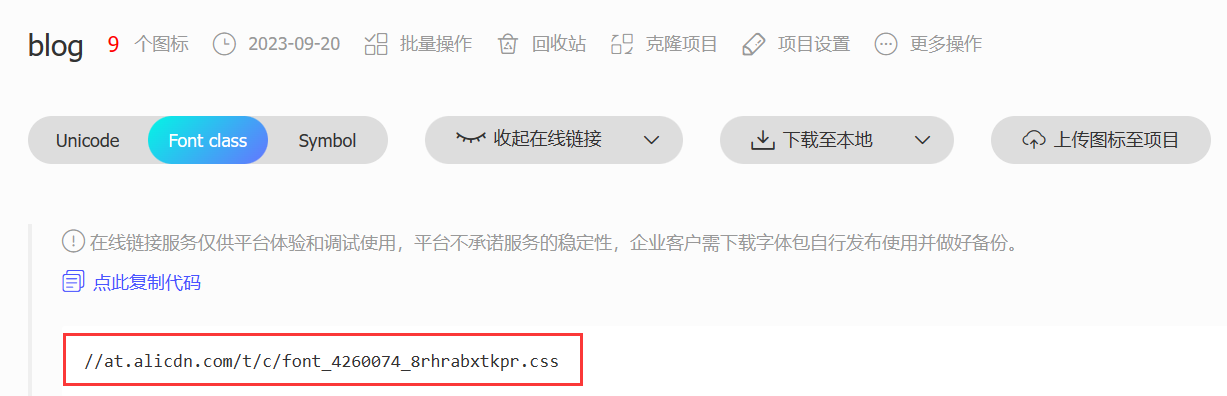
请点击项目上方的 “Font Class” 按钮,并点击生成。

生成链接

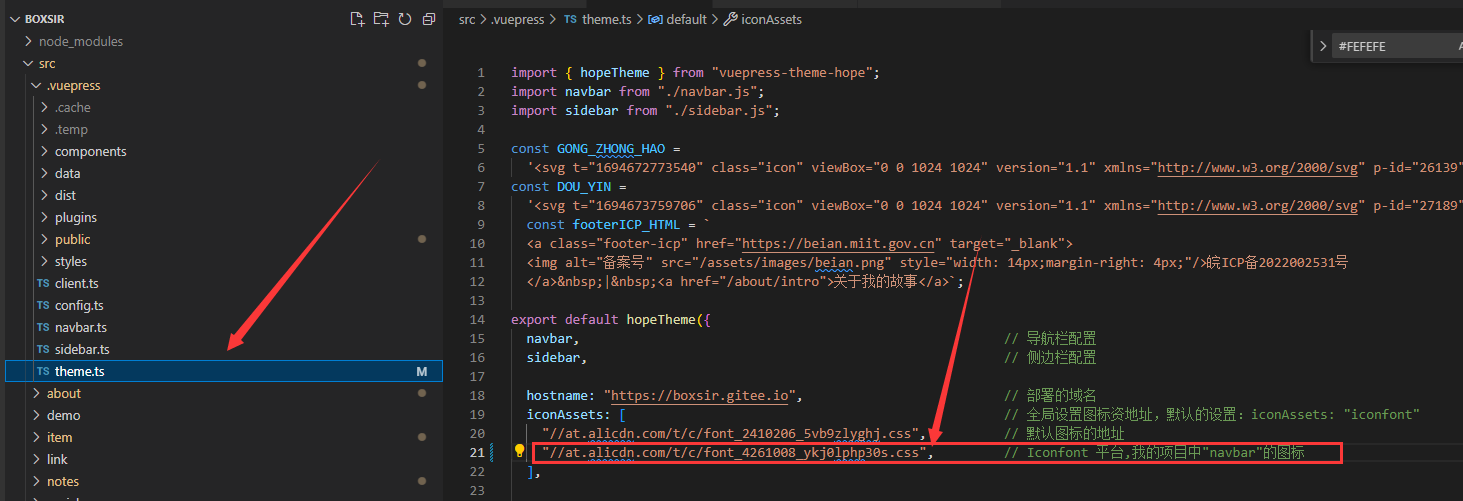
将 css 地址设置到主题选项的
iconAssets中
注意
截止2023-10-20在iconfont每个项目中添加的图标不能超过40个,否则在使用时会出现色彩丢失
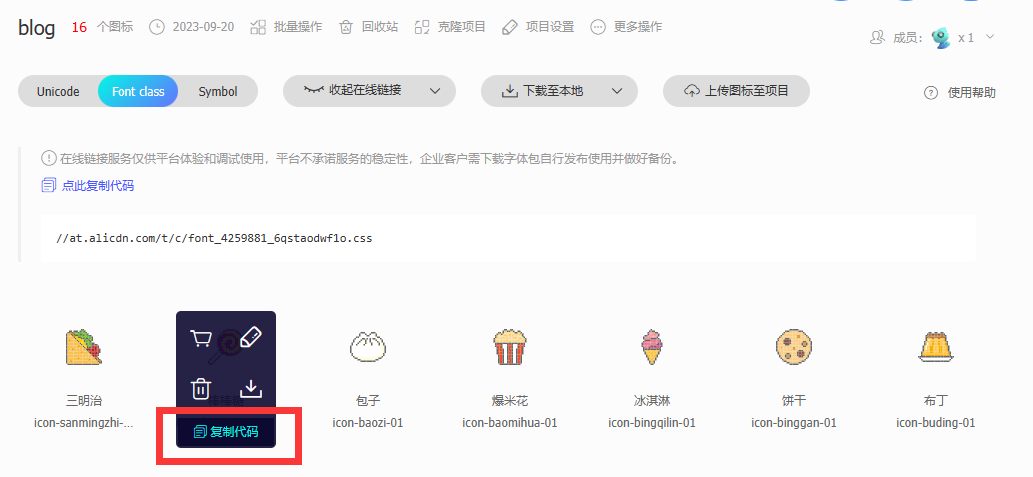
使用图标
复制代码

例如:
icon-bangbangtang-01可以使用
<HopeIcon />组件在 markdown 中添加图标。<HopeIcon icon="bangbangtang-01" size="3rem"/> //去除掉"icon-"前缀,主题已经在theme.ts的"iconPrefix"中默认配置了其它位置图标支持,参考主题文档>图标支持>设置图标
添加新图标 📌
赞赏
你认为这篇文章怎么样?
 0
0 0
0 0
0 0
0 0
0 0
0






