Sponsor赞赏
原创大约 7 分钟约 1997 字...
VuePress-Theme-Hope主题,当在 行为选项 中设置
{ custom: true }时,主题将通过@theme-hope别名来引入组件,所以你可以利用这一点来替换主题的任何一个组件。
替换组件的方式
你需要在自己的 VuePress 配置文件通过 alias 替换主题中使用的组件别名。
具体步骤参考官方文档 替换组件的方式
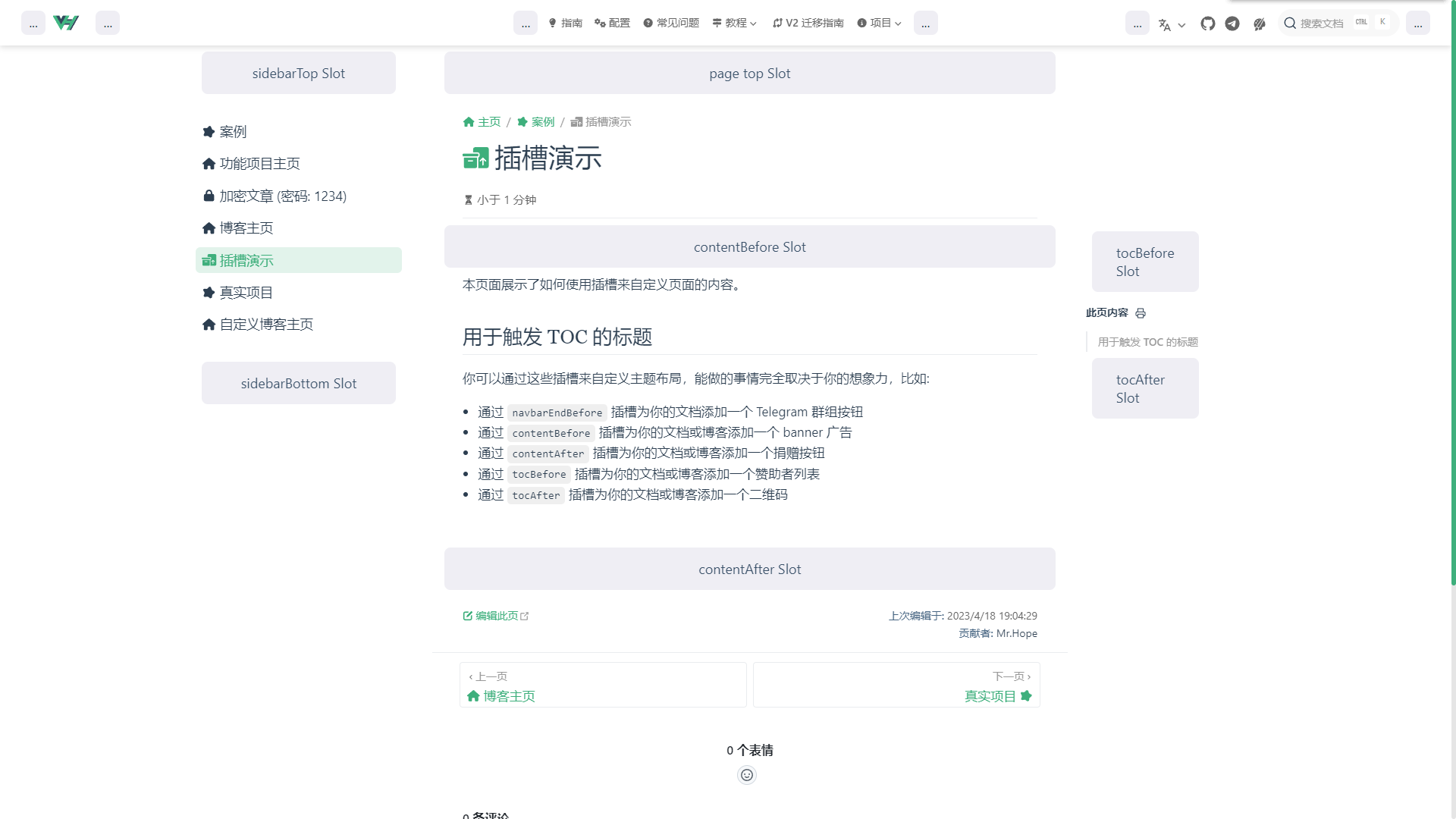
本章要说的是对于 插槽利用,以实现 赞赏 的功能。
插槽利用
关于插槽的详细使用参考官方文档 插槽利用
有些组件提供了插槽,在这种情况下,你可以在覆盖组件时直接引入原组件,并通过插槽传入你需要的内容。通过这个特性可以实现传入赞赏组件。
提供插槽的组件
主题:
AutoLink:default,before,afterCommonWrapper:default,navbarStartBefore,navbarStartAfter,navbarCenterBefore,navbarCenterAfter,navbarEndBefore,navbarEndAfter,navScreenTop,navScreenBottom,sidebar,sidebarTop,sidebarBottomHeroInfo:heroImage,heroInfo,heroBgheroInfo插槽将接收texttagline和isFullScreen属性。heroImage插槽将接收imageimageDarkheroStylealt和isFullScreen属性。heroBg插槽将接收imagebgStyle和isFullScreen属性。
HomePage:top,center,bottomNormalPage:top,contentBefore,contentAfter,bottom,tocBefore,tocAfter
博客:
ArticleItem:title,cover,info,excerpttitle插槽将接收titleisEncrypted和type属性。excerpt插槽将接收excerpt属性。cover插槽将接收cover属性。info插槽将接收info属性。
BlogHero:heroBg,heroInfoheroInfo插槽将接收texttaglineimageimageDarkheroStylealt和isFullScreen属性。heroBg插槽将接收imagebgStyle和isFullScreen属性。
导航栏:
DropdownLink:titleNavActions:before,afterNavbar:startBefore,startAfter,centerBefore,centerAfter,endBefore,endAfterNavbarBrand:defaultNavScreen:before,afterNavScreenDropdown:before,after
侧边栏:
Sidebar:top,default,bottom
TOC:
TOC:before,after
相关信息
对于每个插槽的对应位置和功能,请详见 主题源码 。
实现赞赏
思路
- 下载赞赏组件
Sponsor.vue,添加到项目组件目录下。组件来自 Sponsor-Page 🙏 - 赞赏使用在所有页面,创建
Layout.vue布局,覆盖掉主题默认同名Layout.vue布局 - 将
Sponsor.vue组件传入到Layout.vue布局的NormalPage:contentAfter中 - 在
.vuepress/client.ts文件下,覆盖掉的默认的布局layouts:{ Layout }
1、组件添加到项目组件目录下
盒子小屋🏠 的赞赏组件放置在
.vuepress/components/layout下。
赞赏组件
// .vuepress/components/layout/Sponsor.vue
<template>
<div class="sponsor">
<div id="drinks-box">
<div id="drinks-box-s" class="drinks-button left-100">
<div id="drinks-icons" class="left-100 tr3">
<div id="coffee-donate" class="icon-donate">
<span class="font-icon icon iconfont icon-hk-flutter"></span>
赞赏
</div>
</div>
<div id="drinks-button-box" class="tr3 left-100">
<div id="drinks-button-bg" class="left-100"></div>
<div id="github-box">
<!-- <a :href="githubLink" target="_blank">Github</a> -->
</div>
<ul id="donate-buttons" class="list tr3">
<li id="paypal_donate">
<a :href="paypalLink" target="_blank">Paypal</a>
</li>
<!-- <li id="btc_donate" class="donate-button">Bitcoin</li> -->
<li id="alipay_donate" class="donate-button">AliPay</li>
<li id="wechat_donate" class="donate-button2">WeChat</li>
</ul>
</div>
<div id="drinks-qrcodes" class="left-100 tr3" ref="drinksQrcodes">
<div id="drinks-qrcode"></div>
</div>
</div>
</div>
</div>
</template>
<script setup lang="ts">
import { ref, reactive, computed, onMounted } from "vue";
import { useWindowSize } from "@theme-hope/composables/index";
const githubLink = "https://github.com/OrageKK/sponsor-page";
const paypalLink = "https://paypal.me/leekbox?country.x=C2&locale.x=zh_XC";
const qrCodes = reactive({
// btc_donate: "/assets/medias/BTCQR.png",
alipay_donate: "/assets/medias/AliPayQR.png",
wechat_donate: "/assets/medias/WeChanSQ.png",
alipay_donate_link: "https://qr.alipay.com/fkx121334smw1w13frg8h91",
});
const { isMobile } = useWindowSize();
onMounted(() => {
const drink_box_s = document.querySelector("#drinks-box-s");
const icon_donate = document.querySelector(".icon-donate");
const donate_button = document.querySelector(".donate-button");
const donate_button2 = document.querySelector(".donate-button2");
const donate_buttons = document.querySelector("#drinks-button-box");
const donate_button_bg = document.querySelector("#drinks-button-bg");
const drinks_qrcodes = document.querySelector("#drinks-qrcodes");
const drinks_qrcode = document.querySelector("#drinks-qrcode") as HTMLElement;
const drinks_an = {};
// 弹出菜单
drinks_an[0] = function () {
drink_box_s.classList.remove("donate-animation-2", "donate-animation-3");
drink_box_s.classList.add("donate-animation-1");
donate_buttons.classList.add("showBox");
setTimeout(() => {
donate_buttons.classList.remove("showBox");
}, 300);
// console.log("弹出菜单");
};
// 关闭菜单
drinks_an[1] = function () {
drink_box_s.classList.remove("donate-animation-1", "donate-animation-3");
drink_box_s.classList.add("donate-animation-2");
setTimeout(() => {
drink_box_s.classList.remove("donate-animation-2");
}, 300);
// console.log("关闭菜单");
};
// 展示二维码
drinks_an[2] = function () {
drink_box_s.classList.remove("donate-animation-2", "donate-animation-1");
drink_box_s.classList.add("donate-animation-3");
drinks_qrcodes.classList.add("showBox");
setTimeout(() => {
drinks_qrcodes.classList.remove("showBox");
}, 300);
// console.log("展示二维码");
};
// 关闭二维码
drinks_an[3] = function () {
drink_box_s.classList.remove("donate-animation-3", "donate-animation-2");
drink_box_s.classList.add("donate-animation-4");
setTimeout(() => {
drink_box_s.classList.remove("donate-animation-4");
drink_box_s.classList.add("donate-animation-1");
}, 300);
// console.log("关闭二维码");
};
icon_donate.addEventListener("click", drinks_an[0]);
donate_button_bg.addEventListener("click", drinks_an[1]);
donate_button.addEventListener("click", function (event: MouseEvent) {
const thisID = (event.target as HTMLElement).getAttribute("id");
if (isMobile.value && thisID === "alipay_donate") {
window.open(qrCodes["alipay_donate_link"]);
} else {
drinks_qrcode.style.backgroundImage = `url(${qrCodes[thisID]})`;
drinks_an[2]();
}
});
donate_button2.addEventListener("click", function (event: MouseEvent) {
const thisID = (event.target as HTMLElement).getAttribute("id");
if (isMobile.value && thisID === "alipay_donate") {
window.open(qrCodes["alipay_donate_link"]);
} else {
drinks_qrcode.style.backgroundImage = `url(${qrCodes[thisID]})`;
drinks_an[2]();
}
});
drinks_qrcode.addEventListener("click", drinks_an[3]);
});
</script>
<style lang="scss" scoped>
.icon-hk-flutter:before {
content: "\e668";
color: var(--theme-color);
margin-right: 5px;
}
img {
border-width: 0px;
}
a {
color: #000;
text-decoration: none;
outline: none;
border: none;
}
.list,
.list li,
.list-left li {
list-style: none;
list-style-type: none;
margin: 0px;
padding: 0px;
}
.pos-f {
position: fixed;
}
.left-100 {
width: 100%;
height: 100%;
float: left;
}
.blur {
-webkit-filter: blur(3px);
filter: blur(3px);
}
.tr3,
.list li {
transition: all 0.3s;
}
.hidden {
display: none;
}
.click-cursor,
.icon-donate,
.list li {
cursor: pointer;
}
#drinks-box .opacity-show {
opacity: 1;
}
.sponsor {
width: 100%;
height: 100px;
text-align: center;
position: relative;
// background-color: #fff;
}
#drinks-box {
width: 320px;
height: 100px;
text-align: center;
left: calc(50% - 160px);
top: calc(50% - 50px);
position: absolute;
// background-color: #62cdff;
}
#drinks-icons {
// background: no-repeat center center url(images/text.png);
}
.drinks-button>div {
position: absolute;
top: 0;
left: 0;
transition: all 0.3s;
transform-style: preserve-3d;
transform-origin: center center;
}
.icon-donate {
width: 80px;
height: 36px;
position: absolute;
left: calc(50% - 32px);
top: calc(50% - 18px);
border: solid 1.5px var(--theme-color);
border-radius: 18px;
display: flex;
align-items: center;
justify-content: center;
}
.icon-donate img {
max-width: 64px;
max-height: 64px;
}
#drinks-button-box {
display: none;
opacity: 0;
transform: scale(1.3, 1.3);
}
#drinks-button-bg {
position: absolute;
top: 0px;
left: 0;
height: 100px;
opacity: 0;
}
#donate-buttons {
position: absolute;
overflow: hidden;
top: calc(50% - 14px);
left: 50px;
height: 28px;
border-radius: 6px;
background-color: #62cdff;
box-shadow: 0 10px 20px 1px rgba(103, 207, 248, 0.5);
}
#donate-buttons a,
#github-box a {
display: block;
}
li[id$="_donate"] {
position: relative;
float: left;
width: 70px;
height: 28px;
line-height: 600px;
overflow: hidden;
cursor: pointer;
background: no-repeat center center;
background-size: 45px;
float: left;
text-align: center;
}
li[id$="_donate"]::after {
content: "";
position: absolute;
top: -5px;
left: calc(50% - 5px);
height: 0;
width: 0;
opacity: 0;
border: 5px solid #fff;
border-color: #fff transparent transparent transparent;
transition: all 0.3s;
}
li[id$="_donate"]:hover::after {
opacity: 1;
top: 0px;
}
#github-box {
width: 32px;
height: 32px;
position: absolute;
top: calc(50% - 16px);
background: no-repeat center center url(/assets/bgImage/github.svg);
background-size: contain;
right: 70px;
line-height: 600px;
overflow: hidden;
transform: rotatez(20deg);
opacity: 0;
transition: all 0.3s ease-out;
@media (max-width: hope-config.$tablet) {
top: calc(50% - 40px);
right: 70px;
transform: rotatez(5deg);
opacity: 0.8;
}
}
#drinks-button-box:hover #github-box {
top: calc(50% - 40px);
right: 70px;
transform: rotatez(5deg);
opacity: 0.8;
}
#paypal_donate {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyMy4wLjIsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iUGF5UGFsIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiIHk9IjBweCINCgkgdmlld0JveD0iMCAwIDUxMiAxNDUiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDUxMiAxNDU7IiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCjxzdHlsZSB0eXBlPSJ0ZXh0L2NzcyI+DQoJLnN0MHtmaWxsOiNGRkZGRkY7fQ0KPC9zdHlsZT4NCjxwYXRoIGNsYXNzPSJzdDAiIGQ9Ik00OS41LDcyLjljLTMuNywwLTcuMywwLTExLDBjLTEuOCwwLTMuMSwwLjctMy42LDIuNmMtMS4yLDQuMi02LjMsMjIuOS03LjYsMjguMWMtMC43LDIuNy0yLjEsMy44LTQuOSwzLjgNCgljLTUuNywwLTExLjUsMC0xNy4yLDBjLTMuMSwwLTQuNC0xLjQtMy45LTQuNGMwLjQtMi42LDE1LjQtNjcuMiwyMi4zLTk2LjlDMjQuNiwyLjMsMjYuMiwxLDMwLjIsMWMxMC43LDAsNDMuNCwwLjIsNDkuMSwwLjINCglDOTMuNywxLjMsMTA1LjUsMTIuNywxMDYsMjdjMC4zLDkuNi0xLjUsMTguNy02LjksMjYuOGMtNS4zLDcuOS0xMi44LDEyLjgtMjEuNywxNS43QzY4LjMsNzIuNSw1OSw3My40LDQ5LjUsNzIuOXogTTUwLjIsNTMNCgljMi42LTAuMiw0LjctMC4zLDYuOC0wLjVjNS4zLTAuNiwxMC40LTIsMTQuOC01LjNjNS0zLjgsNi43LTksNS43LTE1LjFjLTAuOS01LjYtNC42LTguNi05LjctMTAuM0M2Mi42LDIwLDU3LjIsMjAsNTEuOCwyMC40DQoJYy0yLjcsMC4yLTQuNSwxLjctNS4yLDQuNWMtMC42LDIuNi0xLjUsNS4yLTIuMSw3LjhjLTEuMSw0LjgtMi4yLDkuNy0zLjEsMTQuNmMtMC42LDMuMSwwLjUsNC43LDMuNSw1LjINCglDNDYuOCw1Mi45LDQ4LjcsNTIuOSw1MC4yLDUzeiIvPg0KPHBhdGggY2xhc3M9InN0MCIgZD0iTTIwMywxNDMuNmMzLjEsMCw2LjItMC4xLDkuMywwYzIsMC4xLDMuNS0wLjUsNC43LTIuMmMxLjktMi44LDYzLjQtMTAyLjksNjguNS0xMTEuN2MxLjMtMi4yLDAuNS00LTEuOS00DQoJYy02LjctMC4xLTEzLjUsMC0yMC4yLDAuMWMtMS43LDAtMywwLjktNCwyLjVjLTQuOCw3LjgtMjQuMywzOS4yLTI5LjMsNDcuMmMtMC4zLDAuNS0xLjEsMS0xLjUsMC45Yy0wLjYtMC4xLTEuMS0wLjgtMS41LTEuMw0KCWMtMC4yLTAuMy0wLjItMC43LTAuMy0xLjFjLTAuNy0zLjgtNS4zLTMyLjEtNy00Mi40Yy0wLjctNC40LTIuOS02LjEtNy4zLTYuMWMtNC42LDAtOS4yLDAuMi0xMy44LDAuM2MtMy42LDAuMS01LjYsMi40LTUuMSw1LjkNCgljMC4zLDEuOSwxMi40LDY2LjcsMTQuNSw3Ny40YzAuMSwwLjUsMC4yLDEsMC4xLDEuNGMtMC41LDEuNC0wLjksMi44LTEuNiw0Yy00LjcsNy41LTkuNSwxNS0xNC4yLDIyLjVjLTAuNCwwLjctMC45LDEuNC0xLjEsMi4xDQoJYy0wLjYsMi41LTAuOCw0LjIsMi45LDQuMkMxOTcsMTQzLjMsMjAzLDE0My41LDIwMywxNDMuNnoiLz4NCjxwYXRoIGNsYXNzPSJzdDAiIGQ9Ik0xNDkuOCw5OS4yYy0xLjYsMC45LTIuOCwxLjUtMy45LDIuMWMtMi45LDEuNi01LjcsMy4xLTguNiw0LjhjLTUuNCwzLjItMTEuMywzLjktMTcuMywzLjcNCgljLTMuMS0wLjEtNi4yLTAuNC05LjEtMS4yYy03LjctMi0xMi4zLTctMTMuMi0xNS4xYy0wLjgtNi42LTAuMS0xMy4xLDMuMy0xOWMzLjgtNi43LDkuOS0xMC4zLDE2LjktMTIuNmM2LjMtMi4xLDEyLjktMi42LDE5LjUtMi43DQoJYzUuMi0wLjEsMTAuNC0wLjMsMTUuNy0wLjRjMC42LDAsMS4yLTAuMiwxLjgtMC4xYzIuNSwwLjEsMy42LTEuNSw0LTMuNmMwLjMtMS43LDAuNi0zLjYsMC40LTUuM2MtMC40LTMuNS0yLjMtNS43LTUuOC02DQoJYy00LjMtMC41LTguNi0wLjctMTIuOS0wLjZjLTYuMywwLjItMTIuNSwxLTE4LjUsMi44Yy0wLjksMC4zLTEuOCwwLjctMi44LDEuMWMtMi40LDEtNC42LTAuMi00LjQtMi43YzAuMy00LjEsMC44LTguMiwxLjctMTIuMg0KCWMwLjUtMi4yLDIuNC0zLjYsNC43LTRjNy44LTEuNiwxNS43LTIuNCwyMy43LTIuN2M2LjUtMC4yLDEyLjksMCwxOS4yLDEuNWM1LjgsMS4zLDEwLjYsNC4zLDE0LjcsOC41YzQuNCw0LjYsNS45LDEwLjIsNC44LDE2LjMNCgljLTIuMSwxMS4zLTkuNCw0NS41LTEwLjcsNTEuNGMtMC42LDIuOS0yLjMsNC40LTUuMyw0LjVjLTUuNSwwLjItMTEsMC4yLTE2LjUsMC4zYy0xLjYsMC0yLjEtMC42LTItMi4yDQoJQzE0OS41LDEwMy41LDE0OS43LDEwMS42LDE0OS44LDk5LjJ6IE0xNDcuNyw3MC4xYzAsMCwwLDAuMSwwLDAuMWMtMi41LDAuMi00LjksMC4zLTcuNCwwLjVjLTQuMSwwLjQtOC4xLDEuMS0xMS44LDIuOQ0KCWMtNC45LDIuNC02LjksNS44LTYuNiwxMS4zYzAuMyw0LjksMy4zLDguMSw4LjIsOC43YzQsMC41LDcuOSwwLjEsMTEuNy0wLjdjMy4xLTAuNiw1LjktMiw3LjktNC41YzMuOC00LjcsNS0xMC4yLDUtMTYuMQ0KCWMwLTEuNC0wLjktMi4xLTIuMy0yLjJDMTUwLjksNzAuMSwxNDkuMyw3MC4xLDE0Ny43LDcwLjF6Ii8+DQo8cGF0aCBjbGFzcz0ic3QwIiBkPSJNMzI1LjksNzIuOWMtMy42LDAtNy4zLDAtMTEsMGMtMS44LDAtMy4xLDAuNy0zLjYsMi42Yy0xLjIsNC4yLTYuMywyMi45LTcuNiwyOC4xYy0wLjcsMi43LTIuMSwzLjgtNC45LDMuOA0KCWMtNS43LDAtMTEuNSwwLTE3LjIsMGMtMy4xLDAtNC40LTEuNC0zLjktNC40YzAuNC0yLjYsMTUuNC02Ny4yLDIyLjMtOTYuOWMwLjktMy45LDIuNi01LjIsNi42LTUuMmMxMC43LDAsNDMuNCwwLjIsNDkuMSwwLjINCglDMzcwLDEuMywzODEuOCwxMi43LDM4Mi4zLDI3YzAuMyw5LjYtMS41LDE4LjctNi45LDI2LjhjLTUuMyw3LjktMTIuOCwxMi44LTIxLjcsMTUuN0MzNDQuNiw3Mi41LDMzNS4zLDczLjQsMzI1LjksNzIuOXogTTMyNi41LDUzDQoJYzIuNi0wLjIsNC43LTAuMyw2LjgtMC41YzUuMy0wLjYsMTAuNC0yLDE0LjgtNS4zYzUtMy44LDYuNy05LDUuNy0xNS4xYy0wLjktNS42LTQuNi04LjYtOS43LTEwLjNjLTUuMi0xLjctMTAuNi0xLjgtMTYuMS0xLjMNCgljLTIuNywwLjItNC41LDEuNy01LjIsNC41Yy0wLjYsMi42LTEuNSw1LjItMi4xLDcuOGMtMS4xLDQuOC0yLjIsOS43LTMuMSwxNC42Yy0wLjYsMy4xLDAuNSw0LjcsMy41LDUuMg0KCUMzMjMuMSw1Mi45LDMyNSw1Mi45LDMyNi41LDUzeiIvPg0KPHBhdGggY2xhc3M9InN0MCIgZD0iTTQyNS41LDk5LjJjLTEsMC40LTEuNiwwLjYtMi4yLDAuOWMtNC41LDIuNC05LjEsNC44LTEzLjYsNy4yYy00LjQsMi4zLTkuMiwyLjYtMTQsMi42Yy00LDAtOC0wLjUtMTEuOC0yLjENCgljLTYuNi0yLjgtMTAtNy45LTEwLjctMTQuOWMtMC41LTQuOS0wLjEtOS44LDEuNi0xNC40YzIuOC03LjksOC44LTEyLjcsMTYuNC0xNS43YzYuOS0yLjYsMTQtMy40LDIxLjMtMy41DQoJYzUuNi0wLjEsMTEuMy0wLjMsMTYuOS0wLjVjMy41LTAuMSw0LjMtMC43LDUuMS00LjFjMC40LTEuNywwLjUtMy41LDAuNC01LjJjLTAuMy0zLjItMi4zLTUuNC01LjctNS45Yy0zLjctMC41LTcuNS0wLjgtMTEuMi0wLjcNCgljLTcsMC4yLTEzLjksMS0yMC42LDIuOWMtMC44LDAuMi0xLjYsMC42LTIuNCwxYy0yLjYsMS4yLTQuOCwwLTQuNS0yLjhjMC4zLTMuOCwwLjgtNy42LDEuNS0xMS40YzAuNC0yLjMsMi0zLjksNC40LTQuMw0KCWM0LjgtMC44LDkuNi0xLjgsMTQuNS0yLjFjNi4xLTAuNSwxMi4zLTAuNywxOC41LTAuNmM4LDAuMiwxNS42LDEuNywyMi4xLDdjMy45LDMuMiw2LjksNi45LDcuOCwxMmMwLjYsMy42LDAuMiw3LjItMC41LDEwLjcNCgljLTMuMywxNS41LTYuNiwzMS05LjksNDYuNWMtMC45LDQuMS0yLjMsNS40LTYuNCw1LjVjLTUuMSwwLjItMTAuMiwwLjItMTUuMiwwLjNjLTEuOCwwLTIuMi0wLjQtMi4xLTIuMg0KCUM0MjUuMywxMDMuNSw0MjUuNCwxMDEuNiw0MjUuNSw5OS4yeiBNNDI1LjgsNzAuMWMtMy4yLDAuMi02LjcsMC4zLTEwLjIsMC43Yy00LDAuNC03LjksMS4yLTExLjQsMy4xYy0zLjMsMS43LTUuNiw0LjMtNiw4LjENCgljLTAuNiw1LjMsMS4yLDEwLjksOC40LDExLjdjNC4zLDAuNSw4LjQsMC4xLDEyLjUtMC45YzMuOC0wLjksNi44LTMuMiw4LjctNi42YzIuMy00LDMuMi04LjQsMy40LTEyLjljMC4xLTIuMy0wLjktMy4xLTMuMi0zLjINCglDNDI3LjQsNzAsNDI2LjcsNzAuMSw0MjUuOCw3MC4xeiIvPg0KPHBhdGggY2xhc3M9InN0MCIgZD0iTTQ4NC40LDEwNy40YzIuMy0wLjEsMi44LTAuNSwzLjMtMi41YzIuMS04LjcsMTcuNS03NC4xLDIzLjItOTguMWMwLjYtMi42LTEuMi00LjktNC00LjkNCgljLTUuNCwwLTEwLjgtMC4xLTE2LjItMC4xYy0zLjMsMC00LjksMS4yLTUuNiw0LjRjLTEuMiw0LjgtMjAuNyw5My45LTIxLjMsOThjLTAuMywyLDAuOCwyLjksMi45LDIuOQ0KCUM0NjkuNSwxMDcuMiw0ODIuOSwxMDcuNCw0ODQuNCwxMDcuNHoiLz4NCjwvc3ZnPg0K);
}
#btc_donate {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyMy4wLjIsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0iTGF5ZXJfMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeD0iMHB4IiB5PSIwcHgiDQoJIHZpZXdCb3g9IjAgMCAxMzAzLjYgMjc0LjYiIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDEzMDMuNiAyNzQuNjsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPHN0eWxlIHR5cGU9InRleHQvY3NzIj4NCgkuc3Qwe2ZpbGw6I0ZGRkZGRjt9DQo8L3N0eWxlPg0KPGc+DQoJPHBhdGggY2xhc3M9InN0MCIgZD0iTTEzNi42LDkzLjZsLTcuNSwzMC4xYzguNSwyLjEsMzQuNywxMC44LDM5LTYuMkMxNzIuNSw5OS43LDE0NS4xLDk1LjcsMTM2LjYsOTMuNnoiLz4NCgk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNMTcwLjUsNC4xQzk3LTE0LjIsMjIuNSwzMC41LDQuMiwxMDQuMWMtMTguMyw3My41LDI2LjQsMTQ4LDk5LjksMTY2LjNjNzMuNiwxOC4zLDE0OC0yNi40LDE2Ni40LTk5LjkNCgkJQzI4OC44LDk2LjksMjQ0LDIyLjQsMTcwLjUsNC4xeiBNMTk3LjgsMTE3LjdjLTIsMTMuNC05LjQsMTkuOC0xOS4yLDIyLjFjMTMuNSw3LDIwLjQsMTcuOCwxMy44LDM2LjUNCgkJYy04LjEsMjMuMi0yNy40LDI1LjItNTMuMSwyMC4zbC02LjIsMjVsLTE1LjEtMy44bDYuMS0yNC42Yy0zLjktMS03LjktMi0xMi0zLjFsLTYuMiwyNC44bC0xNS0zLjhsNi4yLTI1DQoJCWMtMy41LTAuOS03LjEtMS45LTEwLjctMi44bC0xOS42LTQuOWw3LjUtMTcuMmMwLDAsMTEuMSwyLjksMTAuOSwyLjdjNC4zLDEuMSw2LjItMS43LDYuOS0zLjZsOS45LTM5LjVjMC42LDAuMSwxLjEsMC4zLDEuNiwwLjQNCgkJYy0wLjYtMC4yLTEuMS0wLjQtMS42LTAuNWw3LTI4LjJjMC4yLTMuMi0wLjktNy4yLTctOC44YzAuMi0wLjItMTAuOS0yLjctMTAuOS0yLjdsNC0xNi4xbDIwLjgsNS4ydjAuMWMzLjEsMC44LDYuMywxLjUsOS42LDIuMw0KCQlsNi4yLTI0LjdsMTUuMSwzLjhsLTYsMjQuM2M0LDAuOSw4LjEsMS45LDEyLjEsMi44bDYtMjQuMWwxNS4xLDMuOEwxNjcuNiw4M0MxODYuNiw4OS42LDIwMC41LDk5LjQsMTk3LjgsMTE3Ljd6Ii8+DQoJPHBhdGggY2xhc3M9InN0MCIgZD0iTTEyOTQuMiwxMDcuMmMtMTAuMy0xNS43LTI4LjktMjMuNS01NS45LTIzLjVjLTkuMiwwLTE3LjUsMC40LTI0LjcsMS4yYy03LjMsMC44LTEzLjksMS44LTE5LjcsMy4xDQoJCWMtNS45LDEuMi0xMS4yLDIuNi0xNS45LDQuMWMtNC43LDEuNS05LjEsMi45LTEyLjksNGwtNDEuOSwxNzMuNmg1MS41bDMzLjYtMTQwLjdjNi45LTEuNCwxMy43LTIuMSwyMC40LTIuMWM2LjksMCwxMiwxLjMsMTUuNCw0DQoJCWMzLjMsMi43LDUuNSw2LjIsNi40LDEwLjRjMSw0LjMsMSw5LjIsMC4yLDE0LjlzLTEuOSwxMS41LTMuMywxNy41bC0yMi44LDk2LjFoNTEuNWwyMy41LTk4LjINCgkJQzEzMDYuMywxNDQuNCwxMzA0LjUsMTIyLjksMTI5NC4yLDEwNy4yeiIvPg0KCTxwb2x5Z29uIGNsYXNzPSJzdDAiIHBvaW50cz0iMTA3Ni42LDg3LjkgMTAzMy40LDI2OS44IDEwODQuNiwyNjkuOCAxMTI4LjIsODcuOSAJIi8+DQoJPHBhdGggY2xhc3M9InN0MCIgZD0iTTEwOTAuMiw1OS4zYzUuNyw0LjMsMTIuMiw2LjQsMTkuMyw2LjRjNC45LDAsOS40LTAuOSwxMy43LTIuOGM0LjMtMS44LDgtNC4zLDExLjItNy40DQoJCWMzLjItMy4xLDUuOC02LjgsNy44LTExLjFjMS45LTQuMywzLTguOCwzLTEzLjdjMC04LjctMi45LTE1LjMtOC43LTE5LjVjLTUuOC00LjMtMTIuMi02LjQtMTkuNC02LjRjLTQuOCwwLTkuNCwwLjktMTMuNiwyLjgNCgkJcy04LDQuMy0xMS4yLDcuNHMtNS44LDYuOC03LjgsMTEuMXMtMi45LDguOC0yLjksMTMuNkMxMDgxLjUsNDguNiwxMDg0LjQsNTUuMSwxMDkwLjIsNTkuM3oiLz4NCgk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNNTIwLjYsNTkuM2M1LjcsNC4zLDEyLjIsNi40LDE5LjQsNi40YzQuOCwwLDkuNC0wLjksMTMuNy0yLjhjNC4yLTEuOCw4LTQuMywxMS4yLTcuNA0KCQljMy4yLTMuMSw1LjgtNi44LDcuOC0xMS4xczIuOS04LjgsMi45LTEzLjdjMC04LjctMi45LTE1LjMtOC42LTE5LjVjLTUuOC00LjMtMTIuMi02LjQtMTkuMy02LjRjLTQuOSwwLTkuNCwwLjktMTMuNywyLjgNCgkJcy04LDQuMy0xMS4yLDcuNHMtNS44LDYuOC03LjgsMTEuMWMtMiw0LjMtMyw4LjktMywxMy43QzUxMiw0OC42LDUxNC45LDU1LjEsNTIwLjYsNTkuM3oiLz4NCgk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNMTI1LjMsMTM4LjhMMTE3LDE3MmMxMC4yLDIuNSw0MS43LDEyLjcsNDYuNC02LjFDMTY4LjIsMTQ2LjQsMTM1LjUsMTQxLjQsMTI1LjMsMTM4Ljh6Ii8+DQoJPHBhdGggY2xhc3M9InN0MCIgZD0iTTgwOC4xLDEyNi42YzcuMiwwLDEzLjIsMC43LDE4LjIsMi4zYzUsMS41LDkuNywzLjEsMTQuNCw1bDE3LjctNDAuMWMtNi43LTMuMi0xNC4xLTUuOC0yMi4zLTcuOA0KCQlzLTE3LjQtMy0yNy44LTNjLTE2LjYsMC0zMS43LDMtNDUuMSw5Yy0xMy41LDYtMjUsMTQuMi0zNC40LDI0LjVjLTkuNSwxMC40LTE2LjcsMjIuNS0yMS44LDM2LjNjLTUuMSwxMy44LTcuNiwyOC42LTcuNiw0NC4zDQoJCWMwLDEwLjQsMS41LDIwLjMsNC4zLDI5LjdjMi45LDkuNSw3LjUsMTcuNywxNCwyNC43YzYuNSw3LDE0LjYsMTIuNiwyNC41LDE2LjhjOS45LDQuMSwyMiw2LjIsMzYuMyw2LjJjMTAuOCwwLDIwLjItMSwyOC0yLjkNCgkJYzcuOC0yLDE1LTQuMywyMS40LTYuOGwtMy44LTQxLjFjLTQuOSwyLjEtMTAuNCwzLjgtMTYuNiw1LjJjLTYuMiwxLjQtMTIuNywyLjEtMTkuNCwyLjFjLTEzLjYsMC0yMi45LTMuNi0yOC0xMC45DQoJCWMtNS4xLTcuMy03LjYtMTYuOC03LjYtMjguNWMwLTE5LjgsNS0zNS42LDE1LjEtNDcuNEM3NzcuNSwxMzIuNSw3OTEsMTI2LjYsODA4LjEsMTI2LjZ6Ii8+DQoJPHBhdGggY2xhc3M9InN0MCIgZD0iTTEwMTEuMSwxMDQuMWMtNS45LTYuNy0xMy40LTExLjktMjIuNS0xNS42cy0xOS43LTUuNi0zMS43LTUuNmMtMTYuMywwLTMwLjksMy41LTQzLjUsMTAuNQ0KCQljLTEyLjcsNy4xLTIzLjQsMTYuMS0zMi4xLDI3LjJjLTguOCwxMS4xLTE1LjQsMjMuNS0xOS45LDM3LjNzLTYuNywyNy43LTYuNyw0MS41YzAsMTEsMS41LDIxLjEsNC41LDMwLjJjMyw5LjEsNy40LDE3LDEzLjMsMjMuNw0KCQljNS45LDYuNywxMy4zLDExLjksMjIuMywxNS42YzksMy43LDE5LjYsNS41LDMxLjgsNS41YzE2LjgsMCwzMS43LTMuNSw0NC40LTEwLjZjMTIuOC03LDIzLjUtMTYuMSwzMi0yNy4xDQoJCWM4LjUtMTEuMSwxNS0yMy41LDE5LjQtMzcuM2M0LjQtMTMuOSw2LjYtMjcuNyw2LjYtNDEuNWMwLTExLjEtMS41LTIxLjItNC41LTMwLjJDMTAyMS40LDExOC43LDEwMTYuOSwxMTAuOCwxMDExLjEsMTA0LjF6DQoJCSBNOTc0LjgsMTg1LjljLTIsOC00LjksMTUuMy04LjgsMjJjLTMuOSw2LjctOC44LDEyLjItMTQuNSwxNi42Yy01LjgsNC40LTEyLjQsNi42LTIwLjEsNi42Yy05LjcsMC0xNi40LTMuMi0yMC4xLTkuNw0KCQljLTMuNy02LjUtNS41LTE1LjUtNS41LTI3YzAtNy4yLDEtMTQuNywyLjktMjIuNmMyLTcuOSw0LjktMTUuMyw4LjgtMjJjMy45LTYuNyw4LjctMTIuMiwxNC41LTE2LjZjNS43LTQuNCwxMi40LTYuNiwyMC02LjYNCgkJYzkuNywwLDE2LjQsMy4yLDIwLjEsOS43YzMuNyw2LjUsNS42LDE1LjUsNS42LDI3Qzk3Ny43LDE3MC40LDk3Ni43LDE3OCw5NzQuOCwxODUuOXoiLz4NCgk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNNjE4LjgsMTkzLjdsMTUuMi02My42aDU3bDEwLjQtNDIuMkg2NDRsMTMuMi01My42bC01My42LDguM2wtMzMuOSwxNDMuMmMtMi44LDExLjgtNC40LDIyLjktNC44LDMzLjUNCgkJYy0wLjUsMTAuNiwxLjIsMjAsNC44LDI4LjJjMy43LDguMiw5LjksMTQuNywxOC43LDE5LjRjOC44LDQuNywyMS4xLDcuMSwzNyw3LjFjMTEuMSwwLDIwLjYtMC45LDI4LjctMi44YzguMS0xLjgsMTUuNi00LDIyLjUtNi42DQoJCWwtMy44LTM5LjRjLTUuMywxLjktMTAuNSwzLjMtMTUuNyw0LjNzLTEwLjYsMS42LTE2LjEsMS42Yy02LjcsMC0xMS44LTAuOS0xNS40LTIuOGMtMy42LTEuOC02LjEtNC40LTcuNC03LjgNCgkJYy0xLjQtMy4zLTItNy4zLTEuNy0xMS45QzYxNi42LDIwMy45LDYxNy40LDE5OSw2MTguOCwxOTMuN3oiLz4NCgk8cG9seWdvbiBjbGFzcz0ic3QwIiBwb2ludHM9IjQ2My45LDI2OS44IDUxNS4xLDI2OS44IDU1OC43LDg3LjkgNTA3LjEsODcuOSAJIi8+DQoJPHBhdGggY2xhc3M9InN0MCIgZD0iTTQ0NCwxMDUuOGMtNS40LTYuNy0xMi0xMi0yMC4xLTE1LjljLTgtMy45LTE3LjYtNS45LTI4LjctNS45Yy01LjMsMC0xMC4yLDAuNi0xNC45LDEuNw0KCQljLTQuNiwxLjItOS4yLDIuOC0xMy44LDQuOGwyMS40LTg5LjJsLTUzLjYsOC4zTDI3NC41LDI2MWM2LjcsMy4yLDEzLjgsNS44LDIxLjMsNy42YzcuNSwxLjksMTQuNiwzLjIsMjEuMyw0LjINCgkJYzYuNywwLjksMTIuNiwxLjQsMTcuOCwxLjVjNS4yLDAuMSw4LjgsMC4yLDEwLjksMC4yYzE2LjEsMCwzMS4xLTMuMSw0NC45LTkuMnMyNS44LTE0LjQsMzYtMjQuOXMxOC4yLTIyLjgsMjQtMzcNCgkJYzUuOS0xNC4yLDguOC0yOS4yLDguOC00NS4xYzAtMTAuNC0xLjMtMjAtMy44LTI5QzQ1My4yLDEyMC40LDQ0OS4zLDExMi41LDQ0NCwxMDUuOHogTTQwMy45LDE4OC4xYy0zLDguMy03LjEsMTUuNy0xMi4zLDIyLjMNCgkJYy01LjIsNi42LTExLjQsMTEuOC0xOC41LDE1LjdzLTE0LjcsNS45LTIyLjgsNS45Yy0yLjUsMC00LjYsMC02LjIsMHMtMy0wLjEtNC4yLTAuMmMtMS4xLTAuMS0yLjItMC4zLTMuMy0wLjUNCgkJYy0xLTAuMi0yLjMtMC40LTMuNi0wLjdsMjIuOC05NC43YzQuMi0zLjcsOC44LTYuMSwxNC03LjNjNS4yLTEuMSw5LjQtMS43LDEyLjYtMS43YzkuOSwwLDE2LjcsMy4xLDIwLjQsOS4zDQoJCWMzLjcsNi4yLDUuNSwxNC45LDUuNSwyNS45QzQwOC40LDE3MS4yLDQwNi45LDE3OS44LDQwMy45LDE4OC4xeiIvPg0KPC9nPg0KPC9zdmc+DQo=);
}
#alipay_donate {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyMy4wLjIsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4PSIwcHgiIHk9IjBweCINCgkgdmlld0JveD0iMCAwIDQ0OC41IDE0NS41IiBzdHlsZT0iZW5hYmxlLWJhY2tncm91bmQ6bmV3IDAgMCA0NDguNSAxNDUuNTsiIHhtbDpzcGFjZT0icHJlc2VydmUiPg0KPHN0eWxlIHR5cGU9InRleHQvY3NzIj4NCgkuc3Qwe2VuYWJsZS1iYWNrZ3JvdW5kOm5ldyAgICA7fQ0KCS5zdDF7ZmlsbC1ydWxlOmV2ZW5vZGQ7Y2xpcC1ydWxlOmV2ZW5vZGQ7ZmlsbDojRkZGRkZGO30NCjwvc3R5bGU+DQo8ZyBpZD0i5Zu+5bGCXzIiPg0KPC9nPg0KPGcgaWQ9IuWbvuWxgl8xIj4NCgk8ZyBpZD0i5qSt5ZyGXzJfMV8iIGNsYXNzPSJzdDAiPg0KCQk8cGF0aCBjbGFzcz0ic3QxIiBkPSJNMTA1LjYsMEg4MS44djE4LjdoLTQ4djkuOGg0OHYxOEg0OC4xdjExLjFoNjcuNGMwLDAsMCwxNS45LTIwLjMsMzcuNlM2Ny40LDEyMC4yLDU3LjgsMTIzcy0yNiwyLjQtMzEuNS0xLjUNCgkJCXMtMTEuOC04LjktMTEuMy0xOFMyNi45LDg0LjEsMzMuOSw4M2MwLDAtMjAtMi4yLTI0LjUsMTguMWMtMy41LDE1LjYsNi42LDIzLjMsMTIuNCwyNy4yczE4LjIsOC41LDI2LjMsOXMyNS44LTAuNiw0Mi43LTEyLjgNCgkJCWMxNi44LTEyLjIsMzcuMy0zNi43LDQzLjUtNTEuOHM4LjktMjEuMyw5LjgtMjYuMmgtMzguNHYtMThoNTAuMnYtOS44aC01MC4yVjAiLz4NCgkJPHBhdGggY2xhc3M9InN0MSIgZD0iTTE4NiwwYzAsMC0yLjUsMjEuNS0zMy44LDQ1bDMuNiw1LjNjMCwwLDEzLjktNS41LDE3LjQtOC4zdjgwLjNIMTk4VjI1LjVjMCwwLDEyLTEyLjUsMTItMjUuNQ0KCQkJQzIxMCwwLDE4NiwwLDE4NiwweiIvPg0KCQk8cG9seWdvbiBjbGFzcz0ic3QxIiBwb2ludHM9IjI0NiwwIDI0NiwyNyAyMDIuNSwyNyAyMDIuNSwzNi4xIDI0NiwzNi4xIDI0NiwxMjEuNSAyNzAuMSwxMjEuNSAyNzAuMSwzNi4xIDI4MS4zLDM2LjEgMjgxLjMsMjcgDQoJCQkyNzAuMSwyNyAyNzAuMSwwIAkJIi8+DQoJCTxwYXRoIGNsYXNzPSJzdDEiIGQ9Ik0zNjQuNSwwdjExLjJINDExdjcuNWMwLDIyLjEtMTQuMiwyNC44LTE0LjIsMjQuOGgtMzIuM1Y2M2gzMi4zdjkuOGgtMzIuM3Y0NS44aC0yNC43VjcyLjhoLTM0LjZWNjNoMzQuNg0KCQkJVjQzLjVoLTQ5LjVWOC4zaDIzLjF2M2gyNi40VjBIMzY0LjV6IE0zMTMuMywyMS41djEzaDc3LjR2LTEzSDMxMy4zeiIvPg0KCTwvZz4NCgk8ZyBpZD0i5qSt5ZyGXzFfMV8iIGNsYXNzPSJzdDAiPg0KCQk8cGF0aCBjbGFzcz0ic3QxIiBkPSJNNDQuMSwxMzYuN2MwLDAtMjIuNS0zLjctMzIuMS0yMC41Yy0zLjctNi40LTQtMTkuMyw2LTI3LjhjOC40LTcuMSwxOS41LTYuNiwzMy44LTNzMjQuNCw4LjEsNDIuOCwxNy4zDQoJCQljMTguNSw5LjMsNDQuOSwyMi41LDc4LjcsMjkuNmMzMy43LDcuMSw1Mi4zLDkuNCw3Mi44LDEwLjljMzUuNCwyLjYsMTQ5LjQtMi40LDE2NS02bDM3LjUtMzljMCwwLTExMi45LDE3LjQtMTgzLjgsMTgNCgkJCWMtNzAuOCwwLjYtNzguOC0zLjctOTUuMy02LjhTMTA5LjYsOTIuMyw5Ni44LDg3Yy02LjMtMi42LTQxLjctMTYuMy02My0xNC4zUzEuMiw4NCwwLjgsOTguM1M1LjgsMTMyLjIsNDQuMSwxMzYuN3oiLz4NCgkJDQoJCQk8cmVjdCB4PSIyMDYuNiIgeT0iNDYuNyIgdHJhbnNmb3JtPSJtYXRyaXgoMC43MDcxIC0wLjcwNzEgMC43MDcxIDAuNzA3MSAyMS4zNjgzIDE3NC42Mzk3KSIgY2xhc3M9InN0MSIgd2lkdGg9IjI5LjciIGhlaWdodD0iMjkuNyIvPg0KCQkNCgkJCTxyZWN0IHg9IjM3OC40IiB5PSI3OC45IiB0cmFuc2Zvcm09Im1hdHJpeCgwLjcwNzEgLTAuNzA3MSAwLjcwNzEgMC43MDcxIDUwLjc0MDMgMzAxLjE0OTEpIiBjbGFzcz0ic3QxIiB3aWR0aD0iMjAuOSIgaGVpZ2h0PSIyMC45Ii8+DQoJPC9nPg0KPC9nPg0KPC9zdmc+DQo=);
}
#wechat_donate {
background-image: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjwhLS0gR2VuZXJhdG9yOiBBZG9iZSBJbGx1c3RyYXRvciAyMy4wLjIsIFNWRyBFeHBvcnQgUGx1Zy1JbiAuIFNWRyBWZXJzaW9uOiA2LjAwIEJ1aWxkIDApICAtLT4NCjxzdmcgdmVyc2lvbj0iMS4xIiBpZD0i5Zu+5bGCXzEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHg9IjBweCIgeT0iMHB4Ig0KCSB2aWV3Qm94PSIwIDAgNTMxLjIgMTYxLjciIHN0eWxlPSJlbmFibGUtYmFja2dyb3VuZDpuZXcgMCAwIDUzMS4yIDE2MS43OyIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSI+DQo8c3R5bGUgdHlwZT0idGV4dC9jc3MiPg0KCS5zdDB7ZmlsbDojRkZGRkZGO30NCjwvc3R5bGU+DQo8Zz4NCgk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNNjguNiwwQzMxLjEtMC42LDAsMjcsMCw1OS41YzAsMTguOCw4LjgsMzUsMjUuOSw0N2MwLDAtNi4zLDIwLjctNi4yLDIxLjFjMC4xLDAuNCwxLjUsMS4yLDEuOSwxDQoJCWMwLjQtMC4yLDIyLjYtMTMuNSwyMi42LTEzLjVjMTcsNS44LDI2LjksMy45LDI3LjQsMy45Yy0xLjctNS0yLjgtMTIuNy0xLjUtMjBjNi42LTM4LjEsNDUuNi01MCw2Ny00Ny45DQoJCUMxMzEuMiwyMy40LDEwNS42LDAuNSw2OC42LDB6IE00Mi41LDQ5LjFjLTQuOSwwLTguOS00LTguOS04LjlzNC04LjksOC45LTguOXM4LjksNCw4LjksOC45UzQ3LjQsNDkuMSw0Mi41LDQ5LjF6IE05Ni40LDQ5LjENCgkJYy00LjksMC04LjktNC04LjktOC45czQtOC45LDguOS04LjlzOC45LDQsOC45LDguOVMxMDEuNCw0OS4xLDk2LjQsNDkuMXoiLz4NCgk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNMTkyLDEwNC43YzAtMjcuOC0yNi45LTQ5LjItNTguMS00OS4yYy0zMy4xLDAtNTkuNCwyMS44LTU5LjQsNDkuNmMwLDI3LjksMjUuMSw1MSw1OS41LDUxLjINCgkJYzYuOSwwLDE3LjItMS43LDI0LjItNC42YzAsMCwxNi42LDEwLjEsMTcuNSwxMHMxLjQtMC44LDEuNC0xLjRzLTUuMy0xNi40LTUuMy0xNi40QzE4NiwxMzIuNywxOTIsMTIwLjQsMTkyLDEwNC43eiBNMTEyLjEsOTQuNA0KCQljLTQuNCwwLTcuOS0zLjUtNy45LTcuOXMzLjUtNy45LDcuOS03LjlzNy45LDMuNSw3LjksNy45UzExNi40LDk0LjQsMTEyLjEsOTQuNHogTTE1NC4yLDk0LjRjLTQuNCwwLTcuOS0zLjUtNy45LTcuOQ0KCQlzMy41LTcuOSw3LjktNy45czcuOSwzLjUsNy45LDcuOVMxNTguNiw5NC40LDE1NC4yLDk0LjR6Ii8+DQo8L2c+DQo8Zz4NCgk8Zz4NCgkJPHBvbHlnb24gY2xhc3M9InN0MCIgcG9pbnRzPSIyNzcuNiw2Ni41IDI2NS43LDExNS41IDI1NS43LDY2LjUgMjQwLjUsNjYuNSAyMzAuNSwxMTUuNSAyMTguNiw2Ni41IDIwMy44LDY2LjUgMjIzLjcsMTM2IA0KCQkJMjM3LjIsMTM2IDI0OCw4Mi44IDI1OC44LDEzNiAyNzIuNCwxMzYgMjkyLjMsNjYuNSAJCSIvPg0KCQk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNMzI4LjMsODkuOGMtNC4zLTQuNy0xMC4zLTcuMS0xOC4yLTcuMWMtNy40LDAtMTMuMiwyLjUtMTcuNSw3LjNjLTQuMyw0LjktNi40LDExLjUtNi40LDE5LjkNCgkJCWMwLDguNiwyLjIsMTUuMyw2LjUsMjAuM3MxMC4yLDcuNSwxNy42LDcuNWM2LDAsMTEuMS0xLjUsMTUuMy00LjZjNC4yLTMuMSw3LTcuMyw4LjQtMTIuN2gtMTMuNmMtMC45LDEuOS0yLjEsMy40LTMuNiw0LjENCgkJCWMtMS41LDAuOS0zLjQsMS40LTUuOCwxLjRjLTMuNCwwLTUuOS0xLjEtNy43LTMuMWMtMS43LTItMi43LTUuMS0yLjktOS4xaDM0LjJjMC0wLjQsMC4xLTAuOSwwLjEtMS40czAtMS4yLDAtMi4yDQoJCQlDMzM0LjcsMTAxLjMsMzMyLjYsOTQuNSwzMjguMyw4OS44eiBNMzAwLjQsMTA0LjljMC4zLTMuNCwxLjMtNiwzLTcuOWMxLjctMS44LDQtMi43LDctMi43YzMuMiwwLDUuNywwLjksNy40LDIuNw0KCQkJYzEuOCwxLjgsMi43LDQuNCwyLjgsNy45SDMwMC40eiIvPg0KCTwvZz4NCgk8Zz4NCgkJPHBhdGggY2xhc3M9InN0MCIgZD0iTTQwMi43LDExMi4yTDQwMi43LDExMi4yQzQwMi43LDExMi4xLDQwMi43LDExMi4yLDQwMi43LDExMi4yTDQwMi43LDExMi4yeiIvPg0KCQk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNMzgzLjQsMTIxLjdjLTIuOCwyLjItNi40LDMuMy0xMC43LDMuM2MtNiwwLTEwLjYtMi4xLTEzLjktNi4ycy00LjktMTAtNC45LTE3LjVjMC03LjgsMS42LTEzLjcsNC45LTE3LjgNCgkJCWMzLjItNC4xLDgtNi4xLDE0LjMtNi4xYzQuNSwwLDgsMSwxMC42LDMuMXM0LjIsNS4xLDQuOCw5aDE0LjFjLTAuNS03LjktMy40LTE0LTguNS0xOC4zcy0xMi4xLTYuNS0yMS02LjUNCgkJCWMtMTAuOSwwLTE5LjMsMy4xLTI1LjEsOS40cy04LjcsMTUuNC04LjcsMjcuMmMwLDExLjYsMi45LDIwLjYsOC42LDI3czEzLjcsOS42LDI0LDkuNmM4LjksMCwxNi4yLTIuMywyMS43LTcNCgkJCWM1LjUtNC42LDguNi0xMC44LDkuMS0xOC43aC0xMy45QzM4OCwxMTYuMywzODYuMiwxMTkuNSwzODMuNCwxMjEuN3oiLz4NCgkJPHBhdGggY2xhc3M9InN0MCIgZD0iTTQ0OC41LDg5LjNjLTEuNS0xLjktMy41LTMuNC01LjktNC40Yy0yLjUtMS4xLTUuMi0xLjYtOC4yLTEuNmMtMy4yLDAtNi4xLDAuNi04LjYsMS44DQoJCQljLTIuNSwxLjItNC43LDMtNi42LDUuM1Y2Ni41aC0xMy42djY5LjNoMTMuNnYtMzAuNGMwLTMuMywwLjktNiwyLjgtNy45czQuNS0yLjksNy43LTIuOWMzLDAsNS4yLDAuNyw2LjMsMi40DQoJCQljMS4xLDEuNywxLjcsNS43LDEuNywxMnYyNi44aDEzLjZ2LTMzLjJ2LTAuOWMwLTMuNy0wLjItNi4zLTAuNi04QzQ1MC4zLDkyLjEsNDQ5LjUsOTAuNiw0NDguNSw4OS4zeiIvPg0KCQk8cGF0aCBjbGFzcz0ic3QwIiBkPSJNNTAwLjcsMTMxLjRjLTAuNS0xLjEtMC43LTIuNy0wLjctNC44Vjk3LjVjMC00LjctMS45LTguMy01LjctMTAuOFM0ODUsODMsNDc3LjgsODMNCgkJCWMtNi42LDAtMTEuNywxLjUtMTUuNCw0LjVzLTUuNiw3LjEtNS42LDEyLjR2MC45aDEyLjhWMTAwYzAtMiwwLjctMy42LDIuMi00LjdzMy42LTEuNyw2LjQtMS43YzMuMSwwLDUuMiwwLjQsNi41LDEuMw0KCQkJczEuOSwyLjQsMS45LDQuNWMwLDIuNi0yLjksNC4yLTguNyw1Yy0yLjMsMC4zLTQuMiwwLjYtNS42LDAuOGMtNi4yLDAuOS0xMC42LDIuNy0xMy4zLDUuMmMtMi43LDIuNi00LDYuMy00LDExLjENCgkJCWMwLDUuMiwxLjMsOS4zLDQsMTIuMWMyLjcsMi44LDYuNSw0LjIsMTEuNSw0LjJjMy43LDAsNy0wLjcsOS44LTIuMXM1LjEtMy40LDYuOC02LjFjMCwxLjIsMC4yLDIuNCwwLjQsMy42YzAuMywxLDAuNiwyLDEuMSwyLjkNCgkJCWgxNC4zdi0yLjNDNTAxLjksMTMzLjIsNTAxLjEsMTMyLjUsNTAwLjcsMTMxLjR6IE00ODYuOSwxMTUuNmMwLDMuNy0xLjEsNi41LTMuMiw4LjZzLTUsMy4xLTguNywzLjFjLTIuMSwwLTMuOC0wLjYtNS0xLjcNCgkJCXMtMS44LTIuNi0xLjgtNC41YzAtMS44LDAuNC0zLjMsMS40LTQuM3MyLjctMS45LDUuMS0yLjZjMC4xLDAsMS42LTAuNCw0LjUtMXM1LjUtMS41LDcuNy0yLjVWMTE1LjZ6Ii8+DQoJCTxwYXRoIGNsYXNzPSJzdDAiIGQ9Ik01MzEuMiw5NC40di05LjZoLTcuOXYtMTRoLTEzLjZ2MTRoLTYuOHY5LjZoNi44djI3LjdjMCw1LjgsMSw5LjYsMi45LDExLjZjMiwxLjksNS41LDIuOSwxMC44LDIuOQ0KCQkJYzAuNCwwLDEuNiwwLDMuMy0wLjFjMS43LTAuMSwzLjItMC4yLDQuNS0wLjJsMCwwdi0xMC4yaC0zLjNjLTEuOSwwLTMuMS0wLjItMy43LTAuNmMtMC42LTAuNS0wLjktMS4zLTAuOS0yLjdWOTQuNEw1MzEuMiw5NC40DQoJCQlMNTMxLjIsOTQuNHoiLz4NCgk8L2c+DQo8L2c+DQo8L3N2Zz4NCg==);
}
#drinks-qrcodes {
display: none;
}
#drinks-qrcode {
position: absolute;
top: calc(50% - 90px);
left: calc(50% - 90px);
width: 180px;
height: 180px;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
border-radius: 6px;
cursor: pointer;
box-shadow: 0 10px 20px rgba(103, 207, 248, 0.5);
}
/* 动画 */
#drinks-icons,
#drinks-button-box {
filter: blur(0px);
}
.donate-animation-1>#drinks-icons,
.donate-animation-4>#drinks-icons,
.donate-animation-3>#drinks-button-box {
transform: scale(0.7, 0.7);
filter: blur(2px);
display: block;
opacity: 1;
}
.donate-animation-1>#drinks-button-box,
.donate-animation-4>#drinks-button-box,
.donate-animation-3>#drinks-qrcodes {
display: block;
opacity: 1;
transform: scale(1, 1);
}
.donate-animation-2>#drinks-button-box,
.donate-animation-4>#drinks-qrcodes,
.hideBox {
display: block;
transform: scale(1, 1);
animation-name: hideBox;
animation-duration: 0.3s;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
.donate-animation-3>#drinks-icons {
transform: scale(0.4, 0.4);
filter: blur(2px);
}
.showBox {
animation-name: showBox;
animation-duration: 0.3s;
animation-timing-function: ease-in-out;
animation-iteration-count: 1;
animation-fill-mode: forwards;
}
@keyframes showBox {
from {
opacity: 0;
transform: scale(1.3, 1.3);
}
to {
opacity: 1;
transform: scale(1, 1);
}
}
@keyframes hideBox {
from {
opacity: 1;
transform: scale(1, 1);
}
to {
opacity: 0;
transform: scale(1.3, 1.3);
}
}</style>
2、创建Layout.vue布局,将Sponsor.vue组件传入
Layout布局
// .vuepress/components/layout/Layout.vue
<template>
<SkipLink />
<CommonWrapper>
<template #default>
<template v-if="frontmatter.home">
<HomePage v-if="frontmatter.home" />
</template>
<template v-else>
<FadeSlideY>
<NormalPage :key="page.path">
<template #contentAfter>
<Sponsor />
</template>
</NormalPage>
</FadeSlideY>
</template>
</template>
<template v-if="sidebarDisplay !== 'none'" #navScreenBottom>
<BloggerInfo />
</template>
<template v-if="!isMobile && sidebarDisplay === 'always'" #sidebar>
<BloggerInfo />
</template>
</CommonWrapper>
</template>
<script setup lang="ts">
import { usePageData, usePageFrontmatter } from "@vuepress/client";
import { computed, onMounted, h, resolveComponent } from "vue";
import CommonWrapper from "@theme-hope/components/CommonWrapper";
import BloggerInfo from "@theme-hope/modules/blog/components/BloggerInfo";
import HomePage from "@theme-hope/components/HomePage";
import NormalPage from "@theme-hope/components/NormalPage";
import SkipLink from "@theme-hope/components/SkipLink";
import FadeSlideY from "@theme-hope/components/transitions/FadeSlideY";
import Sponsor from "./Sponsor.vue";
import {
useThemeData,
useThemeLocaleData,
useWindowSize,
} from "@theme-hope/composables/index";
declare const ENABLE_BLOG : boolean
const themeData = useThemeData();
const themeLocale = useThemeLocaleData();
const page = usePageData();
const frontmatter = usePageFrontmatter();
const { isMobile } = useWindowSize();
const sidebarDisplay = computed(() =>
ENABLE_BLOG
? themeLocale.value.blog?.sidebarDisplay ||
themeData.value.blog?.sidebarDisplay ||
"mobile"
: "none"
);
</script>
3、在client.ts文件下,覆盖掉的默认的布局
覆盖布局
// .vuepress/client.ts
import { defineClientConfig } from "@vuepress/client";
import { setupRunningTimeFooter } from "vuepress-theme-hope/presets/footerRunningTime.js";
import "vuepress-theme-hope/presets/bounce-icon.scss";
import Layout from "./components/layout/Layout.vue";
export default defineClientConfig({
layouts: {
Layout,
},
setup() {
setupRunningTimeFooter(
new Date("2023-09-01"),
{
"/": "已运行 :day 天 :hour 小时 :minute 分钟 :second 秒",
},
true,
);
},
});
赞赏
你认为这篇文章怎么样?
 0
0 0
0 0
0 0
0 0
0 0
0